
이미지 저작권을 위해 시그니쳐를 만들 필요가 있다고 여기는 사람이 많을 것 같다. 나 역시 티스토리에 첫 글의 이미지를 업로드하면서 이 생각을 가지게 되었다.
시그니쳐(signature): 준말은 sign
시그니쳐(signature)의 준말은 sign 이다. 서명이라는 고전적 의미 뿐만 아니라 요즘은 그 사물이나 브랜드가 가진 고유한 개성이란 의미로도 사용되고 있다. 이미지나 영상 파일에 들어가는 시그니쳐는 자료의 무단 사용과 변형을 막는 역할을 한다. 대부분의 사진 작가와 디자이너는 시그니쳐를 적절한 곳에 잘 삽입하여 자신의 자료를 더욱 돋보이게 하기도 한다.
간단하게 자신의 시그니쳐 만들기
초보 블로거인 필자도 5분만에 만들었다. 여러분도 5분이면 금방 만들 수 있다.
[handout]
1) 폰트 찾기& 설치하기
2) 포토샵 체험 버전 열기
3) 시그니쳐로 사용할 폰트 적용하여 시그니쳐 문구 적기
4) 자간 조절하기
5) 브러쉬로 저장하기 or 이미지 파일로 저장하기
STEP1: 폰트 찾기아 설치하기 (추천- 무료 폰트 다운로드 사이트: Dafont.com)
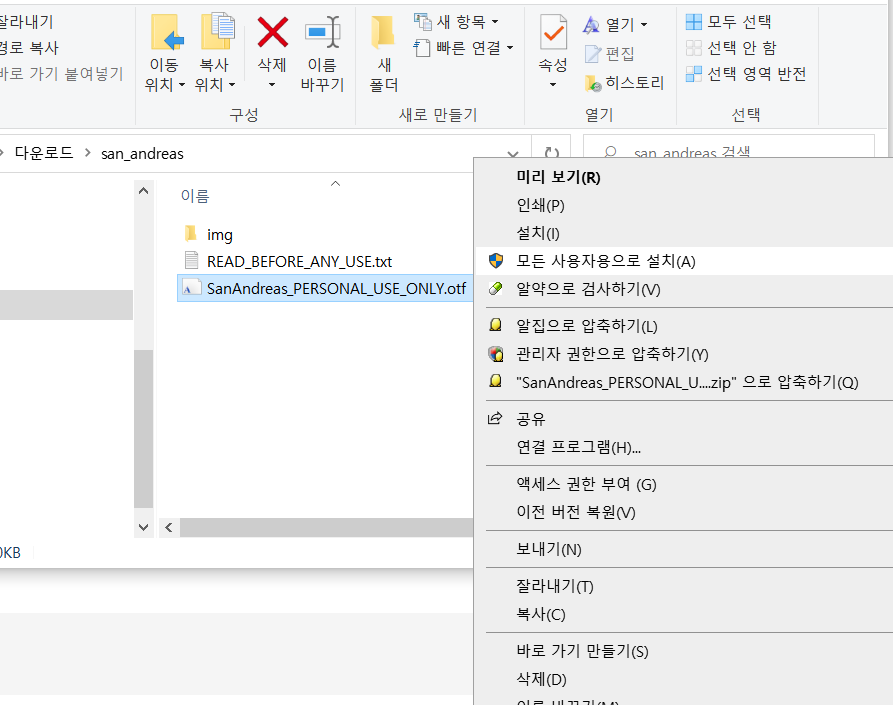
무료로 다운로드 받을 수 있다. 압축을 풀고 폰트 파일 위에서 우클릭하여 설치하면 된다. 시그니쳐에 사용될 마음에 드는 폰트를 찾는다.


* 참고로 나는 Anthoni 서체로 작업했다.

STEP2: 포토샵 체험 버전에서 시그니쳐 만들기
adobe 홈페이지(www.adobe.com/)로 이동하여 포토샵 무료 체험 버전을 설치한다.
1. 새 작업하기
캔버스는 가로로 길고 크게 하자. 나는 가로로 3000픽셀 세로로 2000픽셀로 작업하였다.

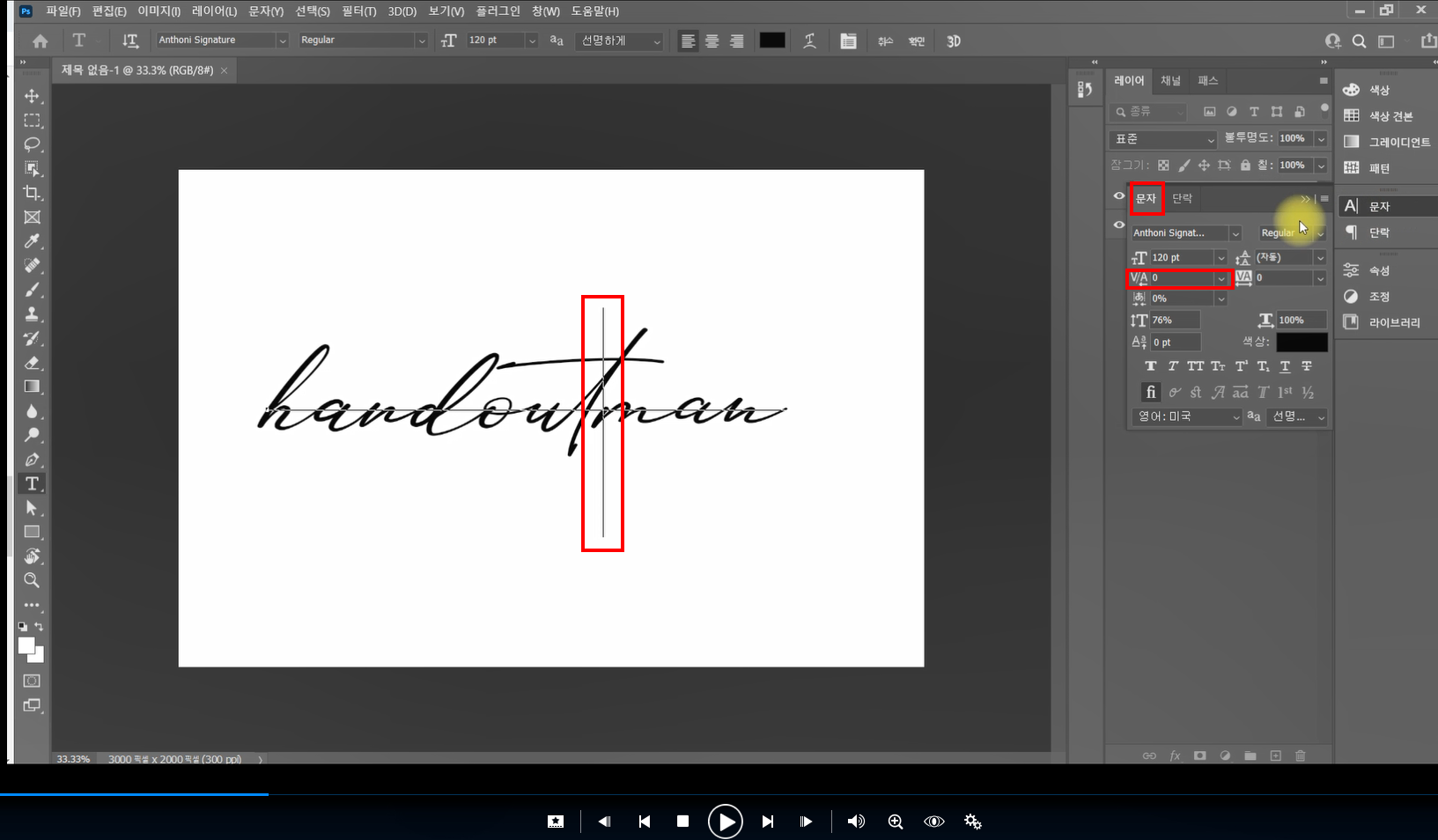
2. 새 레이어를 추가하고 왼쪽 ' T ' 마크를 눌러 자신의 시그니쳐를 입력한다.
원하는 폰트를 선택하고 글씨 크기를 조절한다.

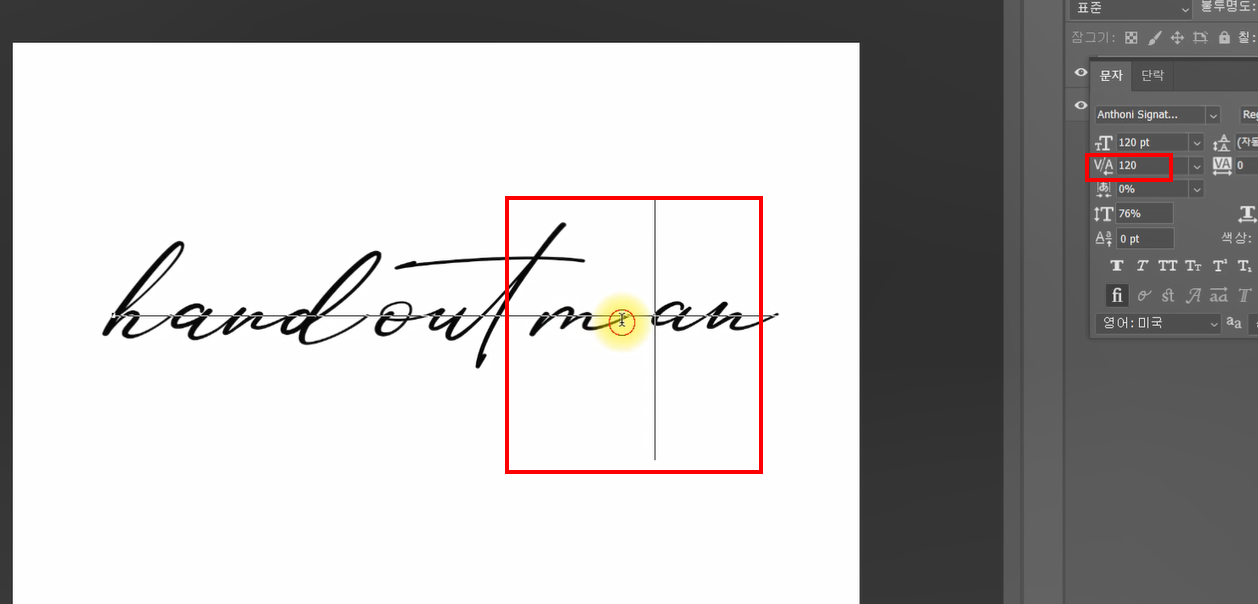
2. 원하는 문자 사이의 자간을 조정하여 남들이 인식하지 못할 자신만의 고유한 특징을 만들기


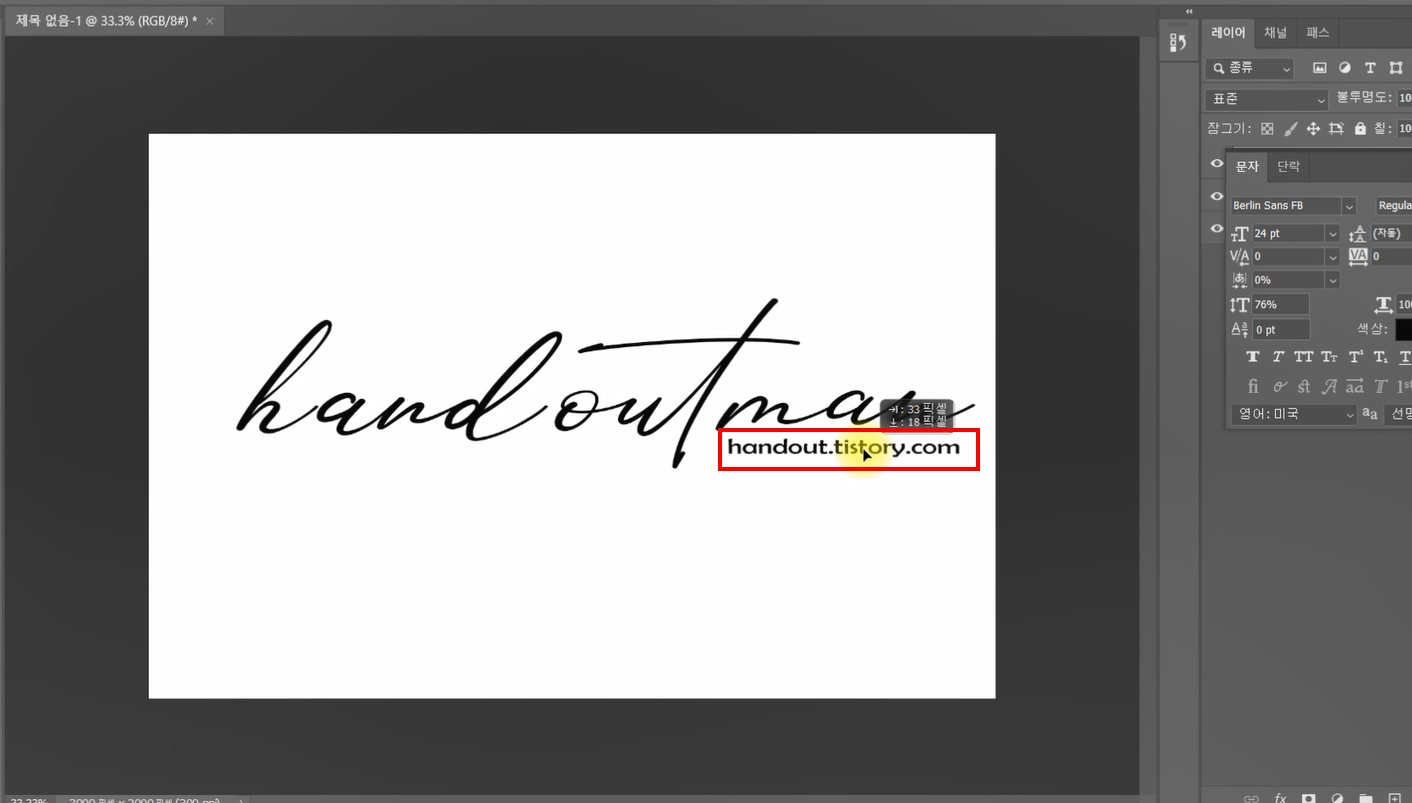
3. 시그니쳐에 기타 문구 추가하기
나는 우측 하단에 내 티스토리 주소를 넣어 보았다.

4. 완성된 멋드러진 시그니쳐

* 아래와 같이 이미지 파일에 내 시그니쳐를 넣는 방법은 다음 편에서...
방법1) 브러쉬로 찍기
방법2) 파일로 저장하여 워터마크로 넣기

참고한 동영상
댓글